Hiệu ứng chữ (text) nổi trong Photoshop. Chữ hay text trong photoshop được coi như một layer bình thường khi xử lý hiệu ứng hay tạo hiệu ứng chữ riêng biệt. Một layer chữ (text) sẽ sử dụng được gần như toàn bộ các hiệu ứng có trong bảng Layer Style của Photoshop.
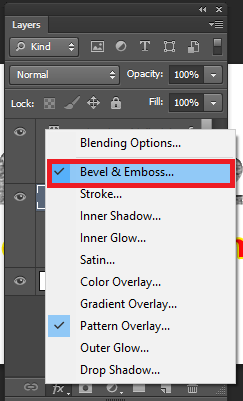
Bảng Layer Style của Photoshop có chứa các hiệu ứng sau:
1. Bevel and Emboss : Tạo hiệu ứng chạm nổi và vát xiên.
Phần Structure:
Trong Style có 5 dạng:
+ Outer Bevel : Hiệu ứng vát cạnh bên ngoài.
+ Inner Bevel : Hiệu ứng vát cạnh bên trong.
+ Emboss : Hiệu ứng chạm nổi.
+ Pillow Emboss : Hiệu ứng chạm nổi dạng khắc chìm.
+ Stroke Emboss : Chạm nổi cho đường viền (chỉ tác dụng khi sử dụng hiệu ứng đường viền Stroke).
Trong Technique cũng có 3 tùy chọn:
+ Smooth: vát cạnh mềm mại (tùy chọn này thường đi kèm theo độ size nhỏ nếu nét chữ mảnh)
+ Chisel Hard: vát cạnh cứng (sắc cạnh)
+ Chisel Soft: vát cạnh mềm (cạnh trơn)
– Depth: Độ sâu (sắc cạnh) của khối nổi.
– Direction: hướng nhìn thấy khối nổi (hoặc là hướng ánh sáng chụp lên khối nổi): Up (tạo cảm giác nhìn từ trên xuống khối nổi), Down (nhìn từ dưới lên khối nổi). Thấy rõ hơn khi kết hợp với độ Angle.
– Size: độ (cao) ghồ lên của khối nổi.
– Soften: độ mềm của cạnh khối nổi.
– Angle: hướng để thấy khối nổi (hướng sáng sẽ ngược lại để thấy được mặt có khối nổi lên )
– Altitude: độ rõ của khối nổi (càng gần tâm thì nguồn sáng càng lớn, khối nổi thấy được càng rõ). Mức thể hiện đi kèm với hướng Angle.
– Use Global Light : Sử dụng một nguồn ánh sáng chung.
– Anti-aliased: chế độ khử răng cưa
– Highlight Mode: độ pha trộn màu cho phần khối nổi đối diện nguồn sáng.
– Shadow Mode: độ pha trộn màu cho phần khối nổi khuất so với nguồn sáng (phần tối).
– Opacity: độ trong suốt / mờ đục.
– Gloss Contour : Kiểu khối nổi.
Mục Bevel & Emboss còn có thêm 2 hiệu ứng con:
+ Contour: hiệu ứng làm dày/ vát mỏng đường viền quanh đối tượng.
+ Texture: hiệu ứng áp chất liệu cho bề mặt toàn khối.
2. Drop shadow : Tạo hiệu ứng bóng đổ bên ngoài.
Những chức năng bên trong của Drop shadow:
+ Distance : Khoảng cách của hiệu ứng đối với đối tượng.
+ Spread : Độ trải (căng) của bóng.
+ Size : Độ lớn của bóng, bóng càng lớn thì càng nhòe ra và có độ chuyển mềm.
+ Noise : Tạo nhiễu hạt.
3. Stroke: Tạo hiệu ứng cho đường viền bao quanh toàn đối tượng.
4. Inner shadow : Tạo hiệu ứng bóng góc bên trong đối tượng.
5. Inner Glow : Tạo hiệu ứng phát sáng hướng vào phía trong đối tượng.
6. Outer Glow : Tạo hiệu ứng tỏa sáng bên ngoài đối tượng.
7. Satin : Tạo độ trơn láng, bóng nước.
8. Color Overlay : Phủ một lớp màu lên đối tượng.
9. Gradient Overlay : Phủ một lớp Gradient lên đối tượng.
10. Pattern Overlay : Phủ một lớp họa tiết lên đối tượng.
Lưu ý: Trong 10 hiệu ứng trên có 3 hiệu ứng không thể cùng lúc hiển thị với nhau: Color Overlay, Gradient Overlay, Pattern Overlay đây là các hiệu ứng bề mặt chúng ta chỉ được dùng 1 trong 3 hiệu ứng khi muốn thay đổi hiệu ứng bề mặt cho chữ (text).
Các thuộc tính bên trong của các hiệu ứng sẽ có sự lặp lại lên mình đã liệt kê ở mục của hiệu ứng Bevel and Emboss các bạn cố gắng đọc và ghi nhớ nhé!
Mẫu sản phẩm chữ (text) sử dụng hiệu ứng trong Photoshop:
Nếu đây là lần đầu các bạn sử dụng Bản layer Style, các bạn hay sử dụng biểu tượng fx bên dưới chân bảng layer để gọi nó ra và sử dụng nhé.
Sau khi click vào fx nó sẽ hiện lên tên của hiệu ứng bạn chọn cái mình cần dùng rồi chỉnh các thông số phù với hình mình cần tại hộp thoại của Layer Style nhé!

Phần trên mình đã cùng các bạn tìm hiểu về các hiệu ứng chữ (text) có trong Photoshop được áp dụng thông qua bảng Layer Style. Trong bài viết tới mình sẽ cùng các bạn tìm hiểm về hiệu ứng có trong menu Filter của Photoshop nhé. Cảm ơn các bạn đã đọc bài viết "Hiệu ứng cho chữ (text) trong Photoshop". Chúc các bạn một ngày vui vẻ!!!




